How to Use Shortcodes in WordPress: A Beginner’s Guide

Shortcodes are convenient tools that allow you to add features or styled content to your posts or pages without needing to write complex code. They are enclosed in square brackets and may include attributes that customize their behavior.
We’ll explore how to find shortcodes from various sources such as WordPress core, themes, and plugins. Additionally, we’ll cover how to use shortcodes in both the block editor (Gutenberg) and the classic editor.
Table of Contents
Let’s get started
Shortcodes are convenient tools in WordPress that allow you to add features or styled content to your posts or pages without needing to write complex code. Here’s how to use shortcodes created by others:
Understanding shortcodes
Shortcodes typically look like this: [shortcode_name] or [shortcode_name attribute=”value”].
They’re enclosed in square brackets and may include attributes that customize their behavior.
Finding Shortcodes
Shortcodes can come from various sources:
- WordPress core (e.g., gallery, caption)
- Your theme
- Plugins you’ve installed
To find available shortcodes:
- Check your theme’s documentation
- Look in the settings or documentation of your installed plugins
- Use a plugin like “Shortcodes Finder” to discover shortcodes on your site
To find the available shortcodes on your website, check your theme’s documentation, the settings or documentation of your installed plugins, or use a plugin like Shortcode Finder. To install it, go to plugins, click “Add New,” type “Shortcode Finder,” and search for it.
Shortcodes Finder Plugin
First, install this free plugin.

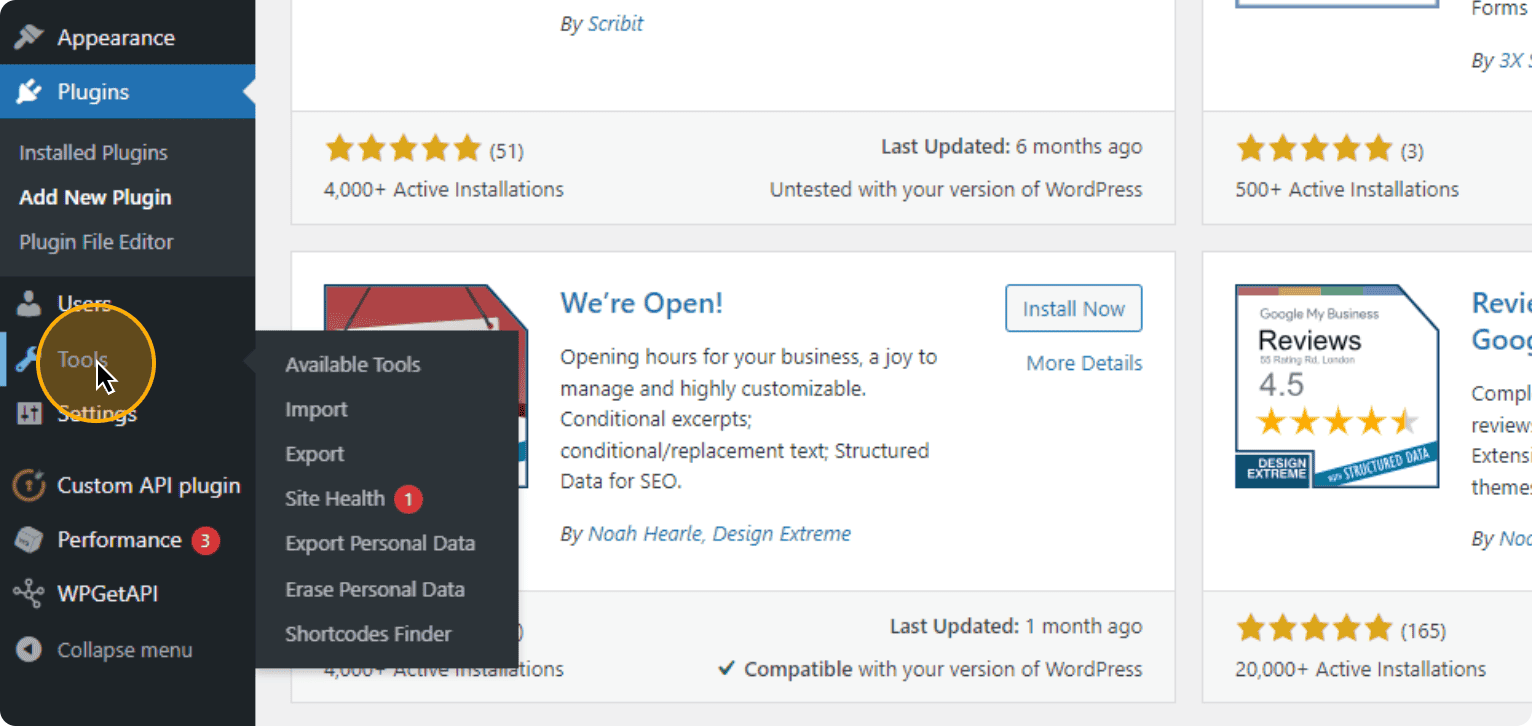
To use the plugin, go to the “Tools” admin section, and find the link called “Shortcodes Finder”.
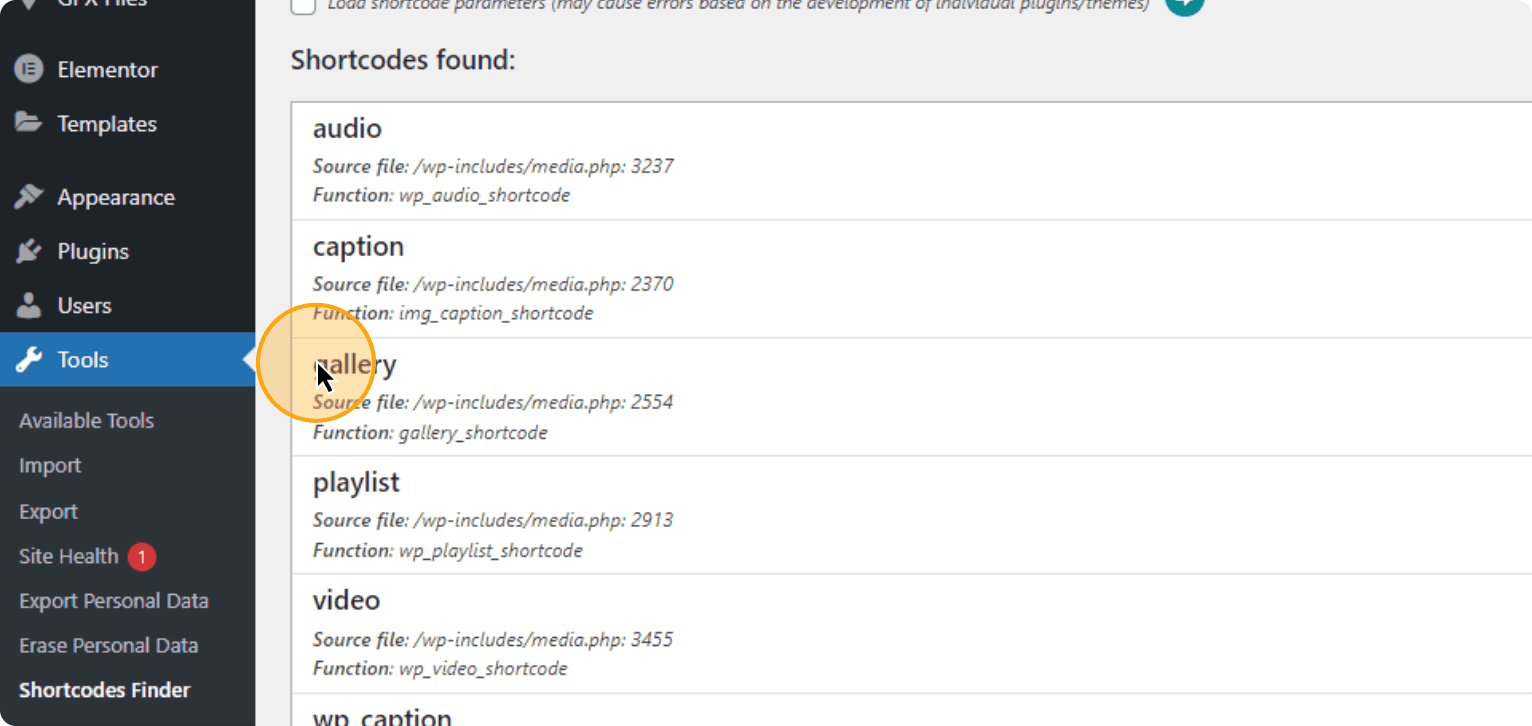
Click “Tools”, and then “Shortcodes Finder” near the bottom.

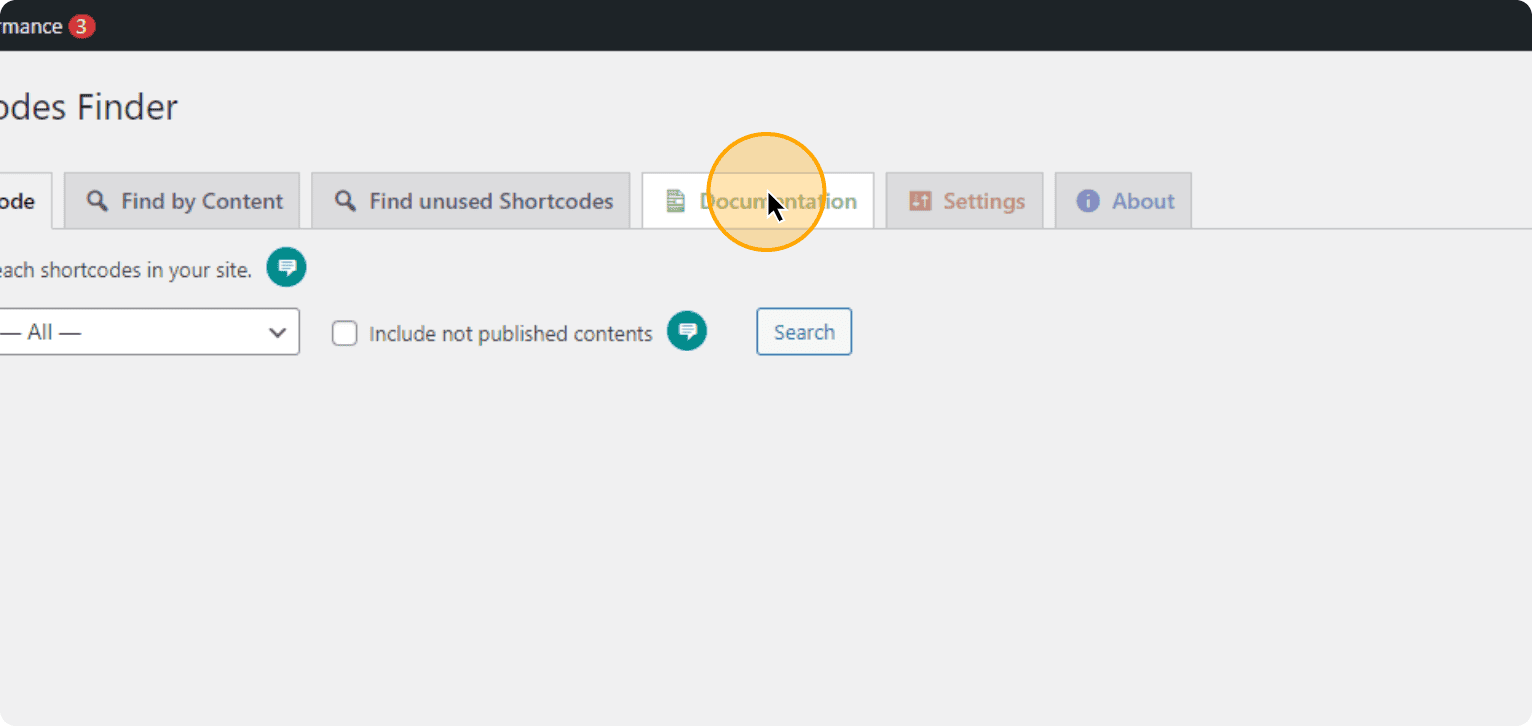
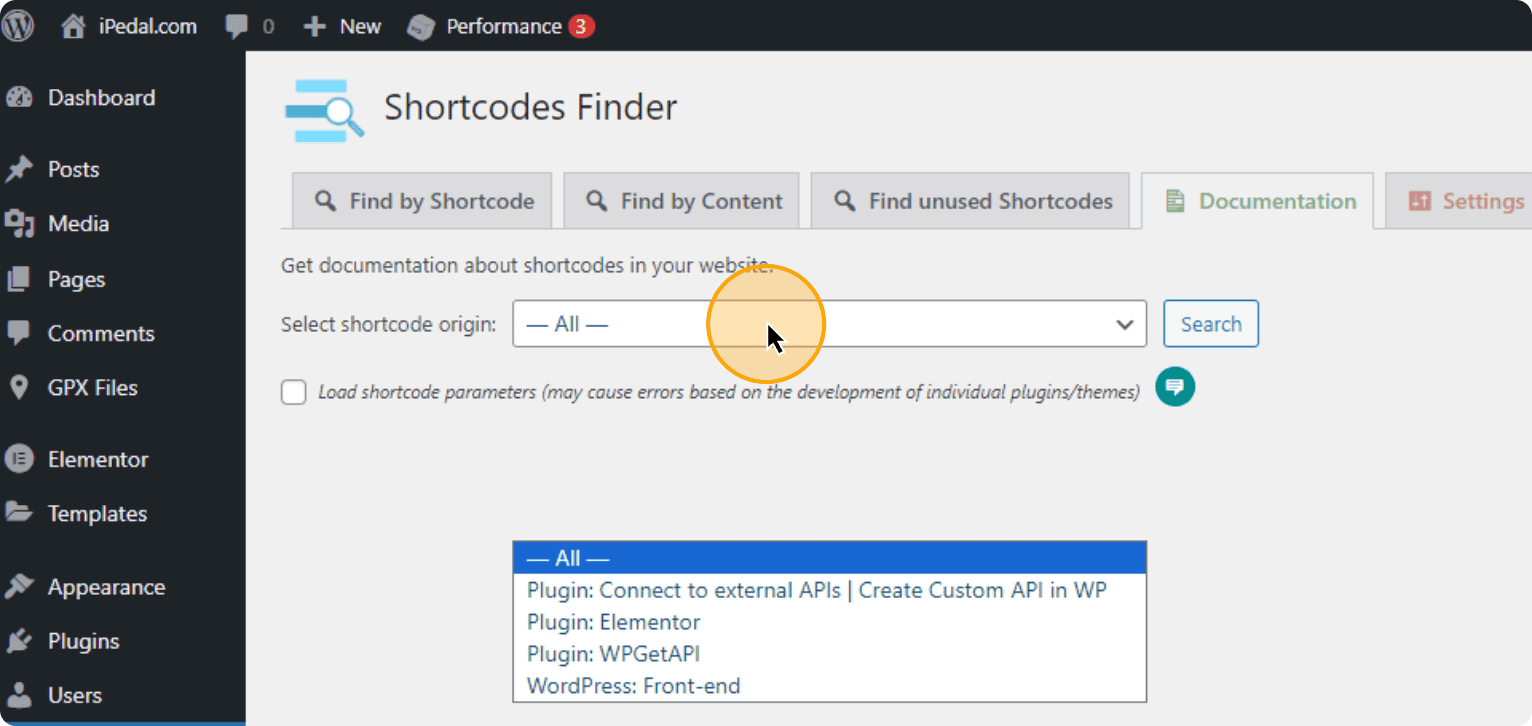
In the Shortcodes Finder tool, go to Documentation to find everything or locate unused shortcodes.

If you click on the WordPress front end and do a search, it will display the various shortcodes you can use.

You’ll see some built-in WordPress shortcodes listed.

You have audio, caption, gallery, and others. These are some of the shortcodes built into WordPress that you can use immediately.
How to Reference a Shortcode
How do we actually use shortcodes in a WordPress site? The methods depend on how your site is setup. Your theme will most likely have either a block editor or the classic editor when editing pages and posts.
In the Block Editor (Gutenberg)
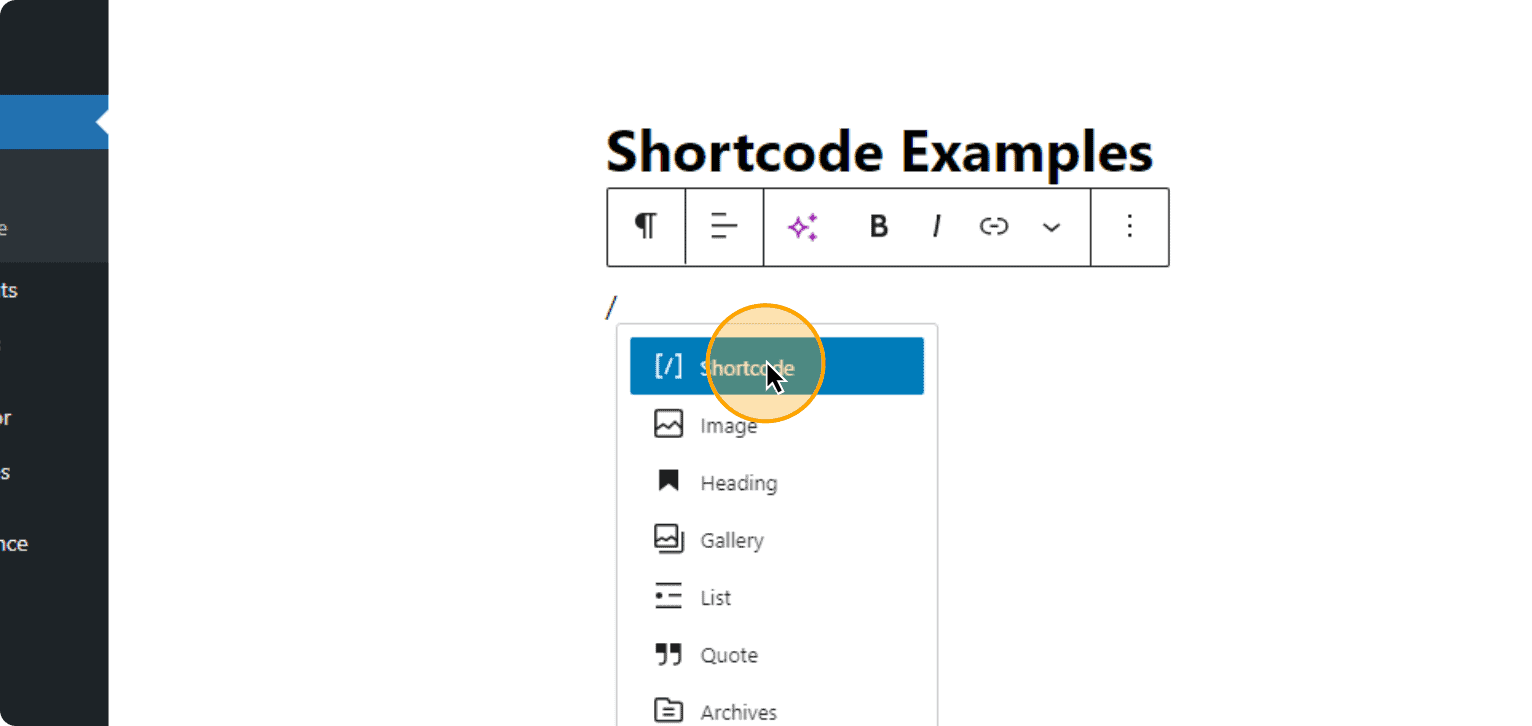
While in the area you want to place the shortcode, type “/” to bring up options.
Click on “[ / ] Shortcode”.

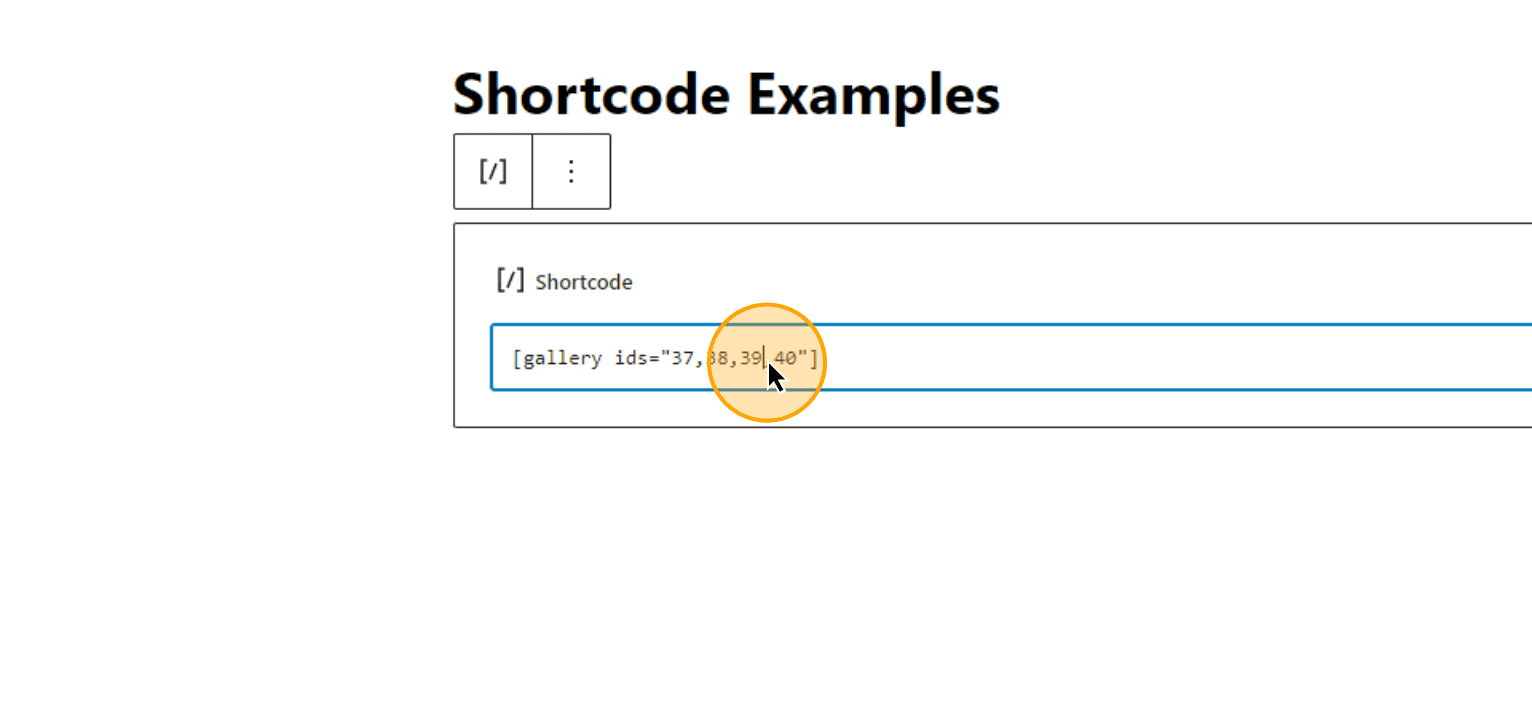
Enter your shortcode in the box and hit save.

In the Classic Editor
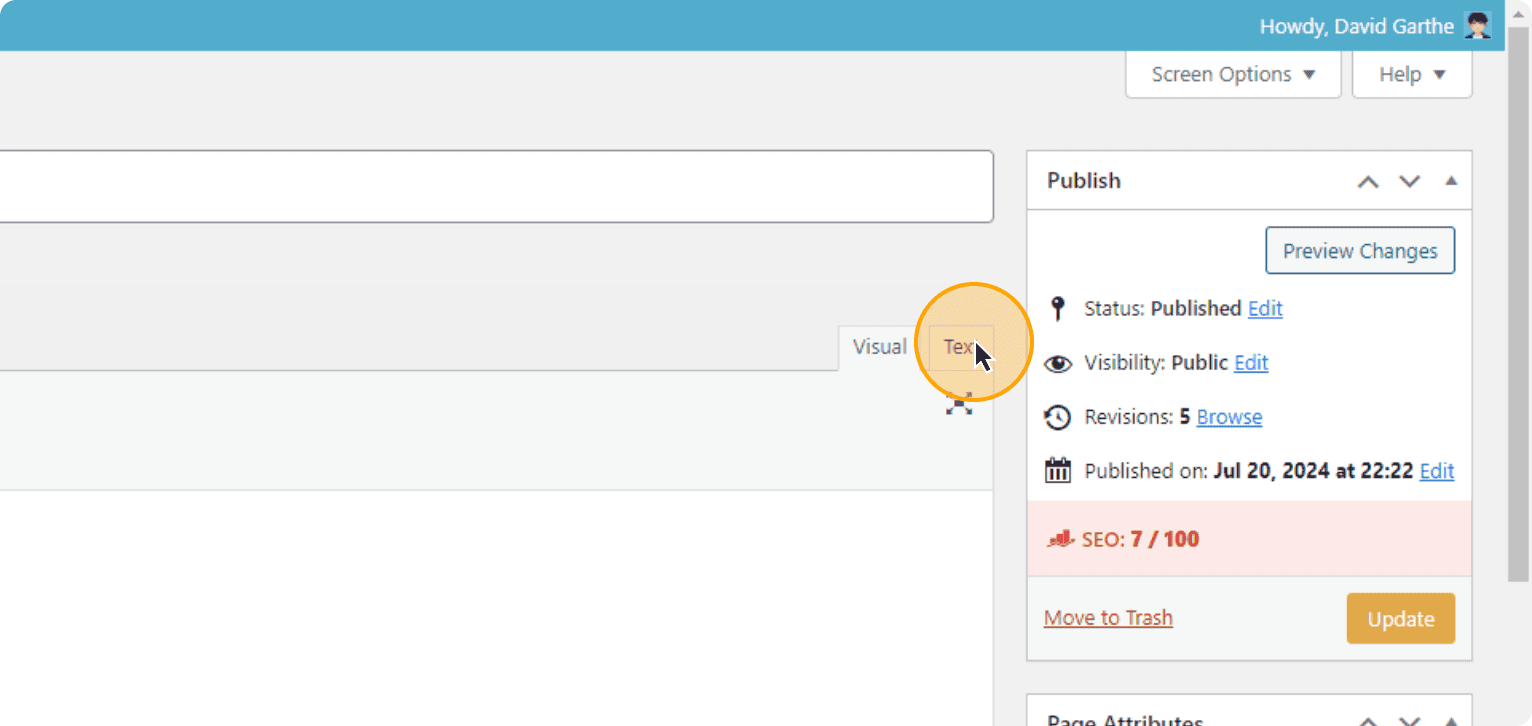
In the classic editor, you need to go to the Text section of a page (Top right corner of the text area) and manually type out the shortcode.

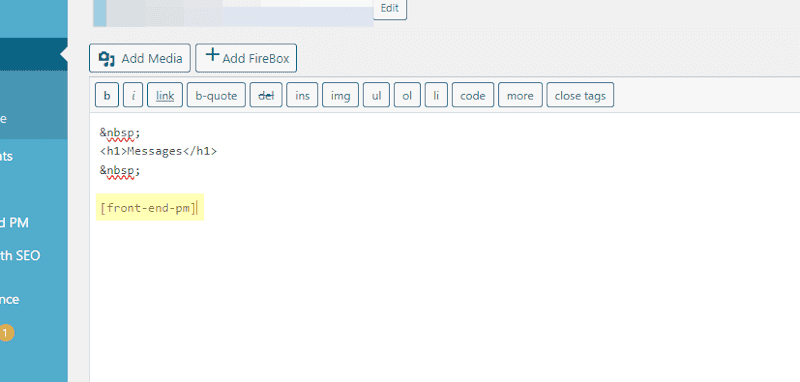
Simply type or paste the shortcode directly into the content area where you want it to appear and Save the page or post.

When viewed from the front end, the shortcode will be deciphered by WordPress, and the result will be displayed to the user in their browser window.
Using Shortcodes in Widgets
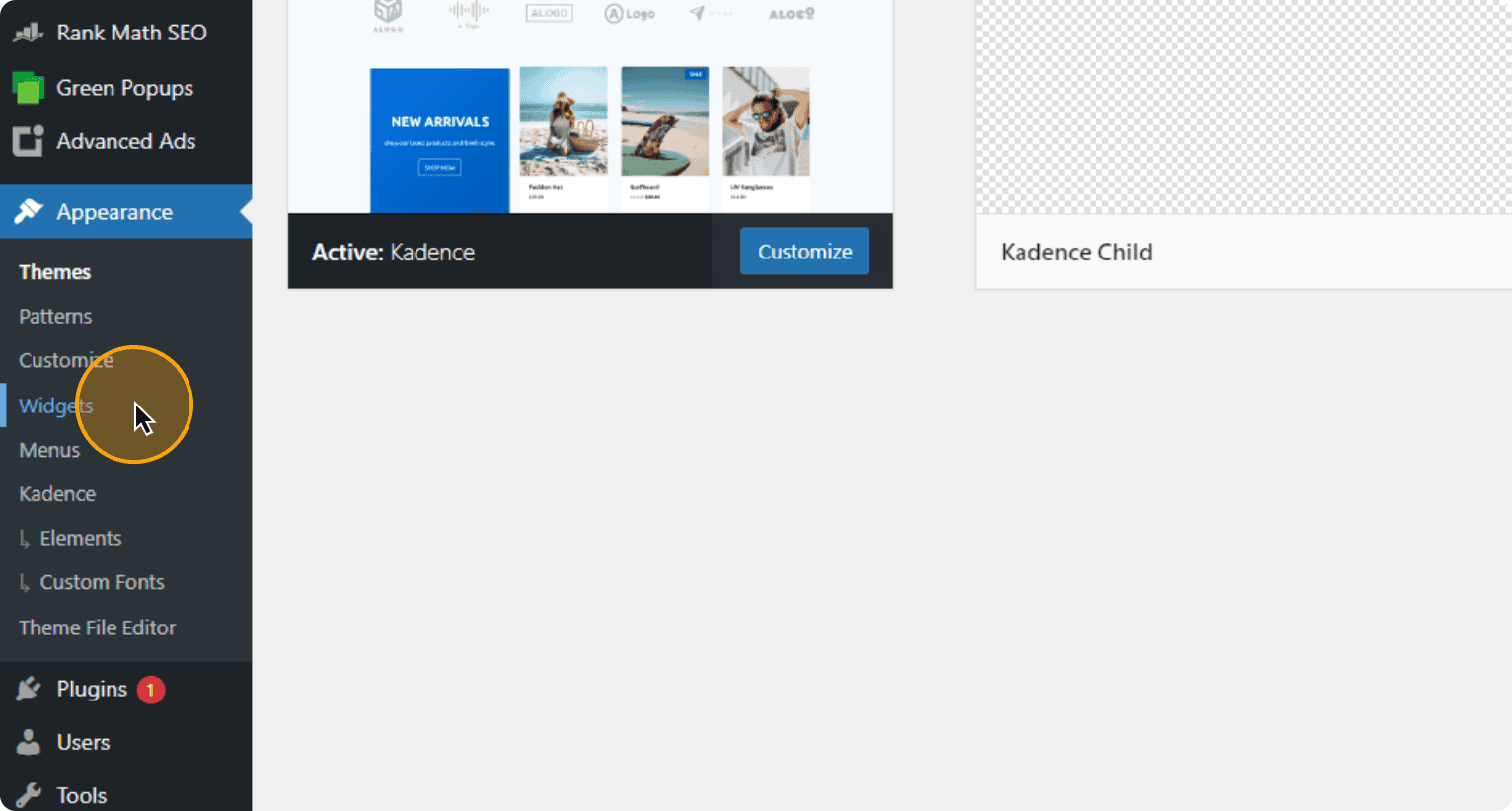
You can also use shortcuts in widgets. To use shortcuts in widgets, go to Appearance, then Widgets.
1. Go to Appearance > Widgets in your WordPress dashboard

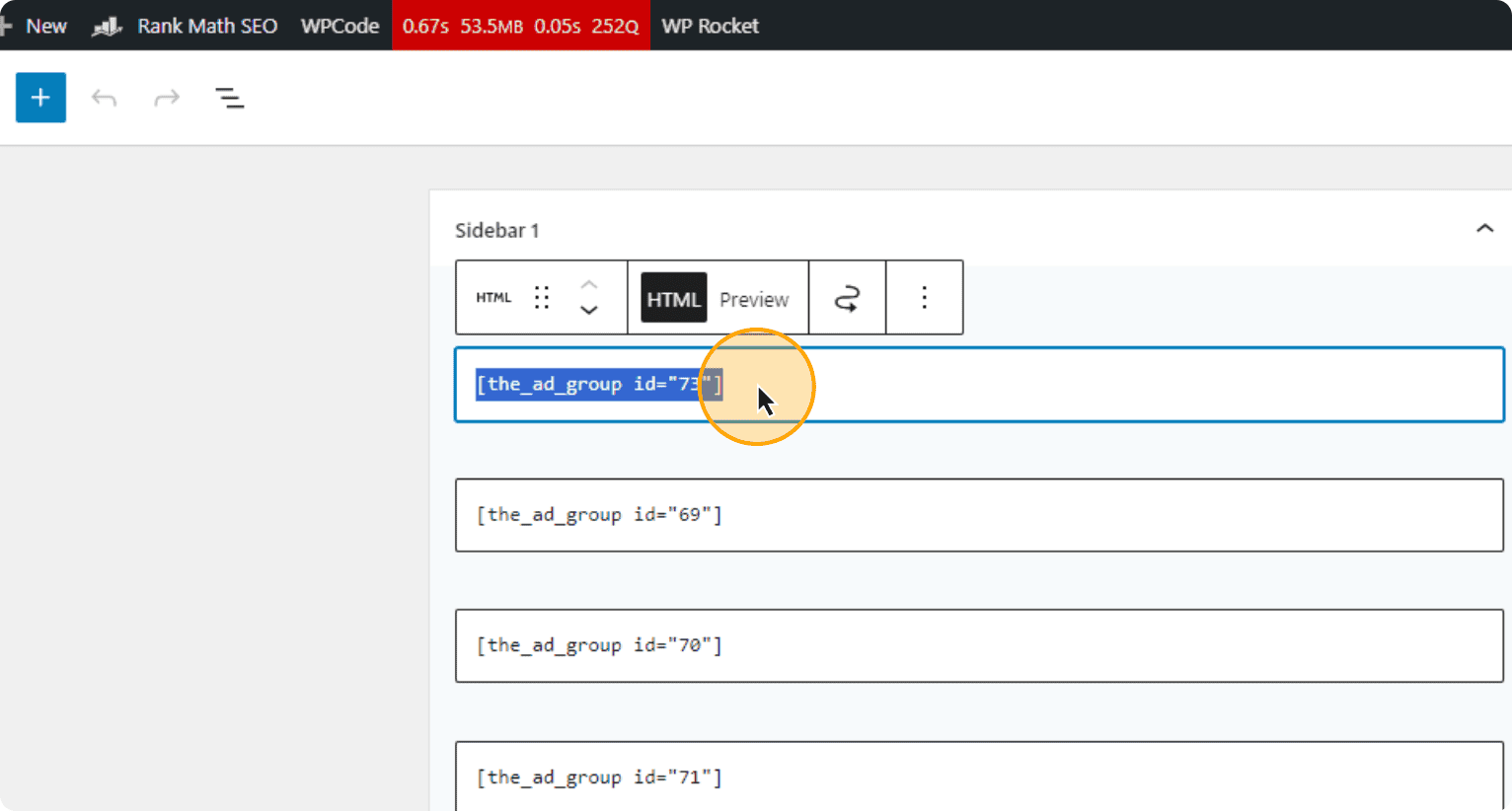
2. You can see that this site already uses shortcodes in the “Sidebar 1” widget.

To add another one, click the Add button. Check the shortcode type, then type it in.
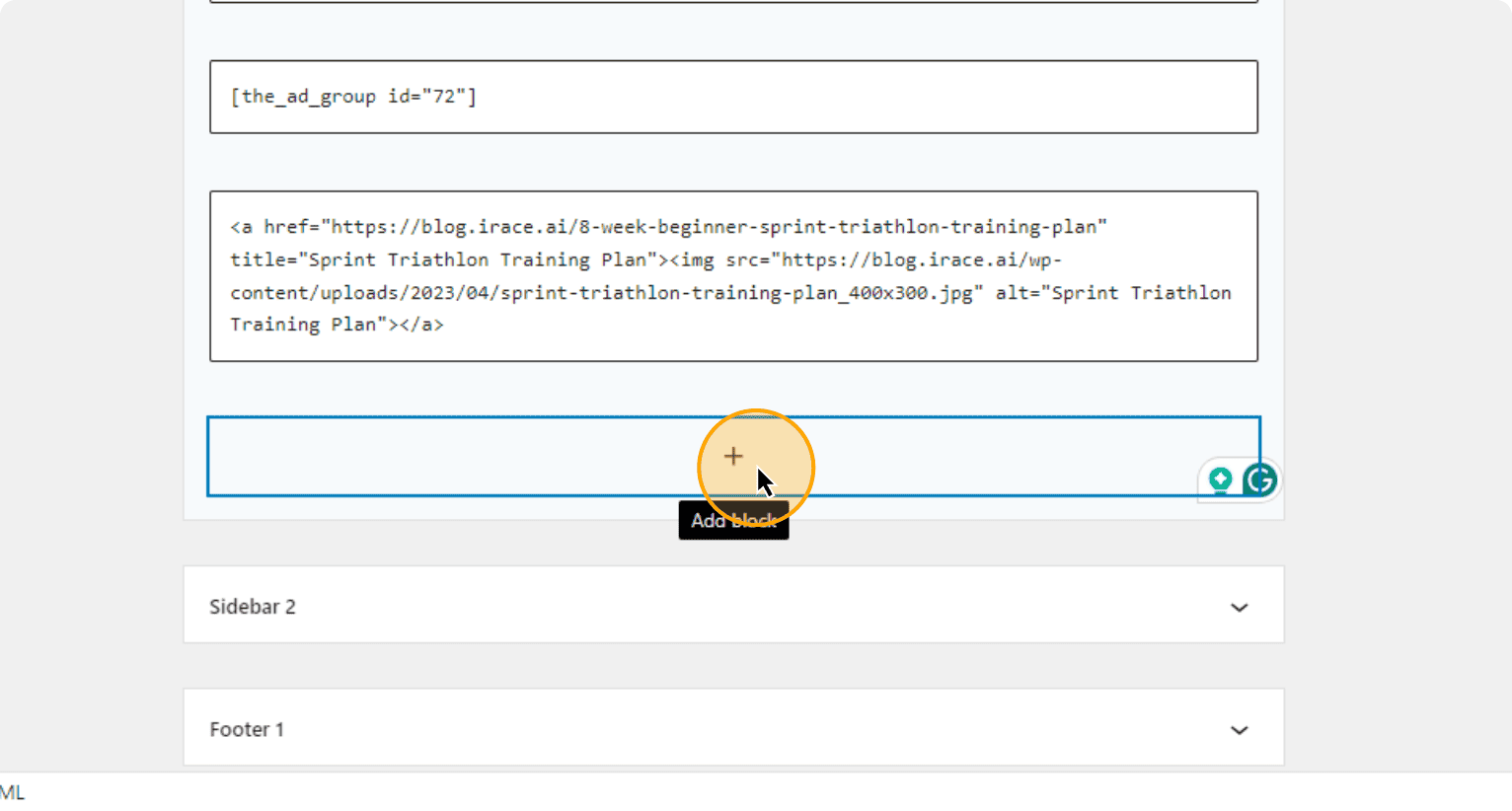
3. Click on “+” to add a new shortcode reference.

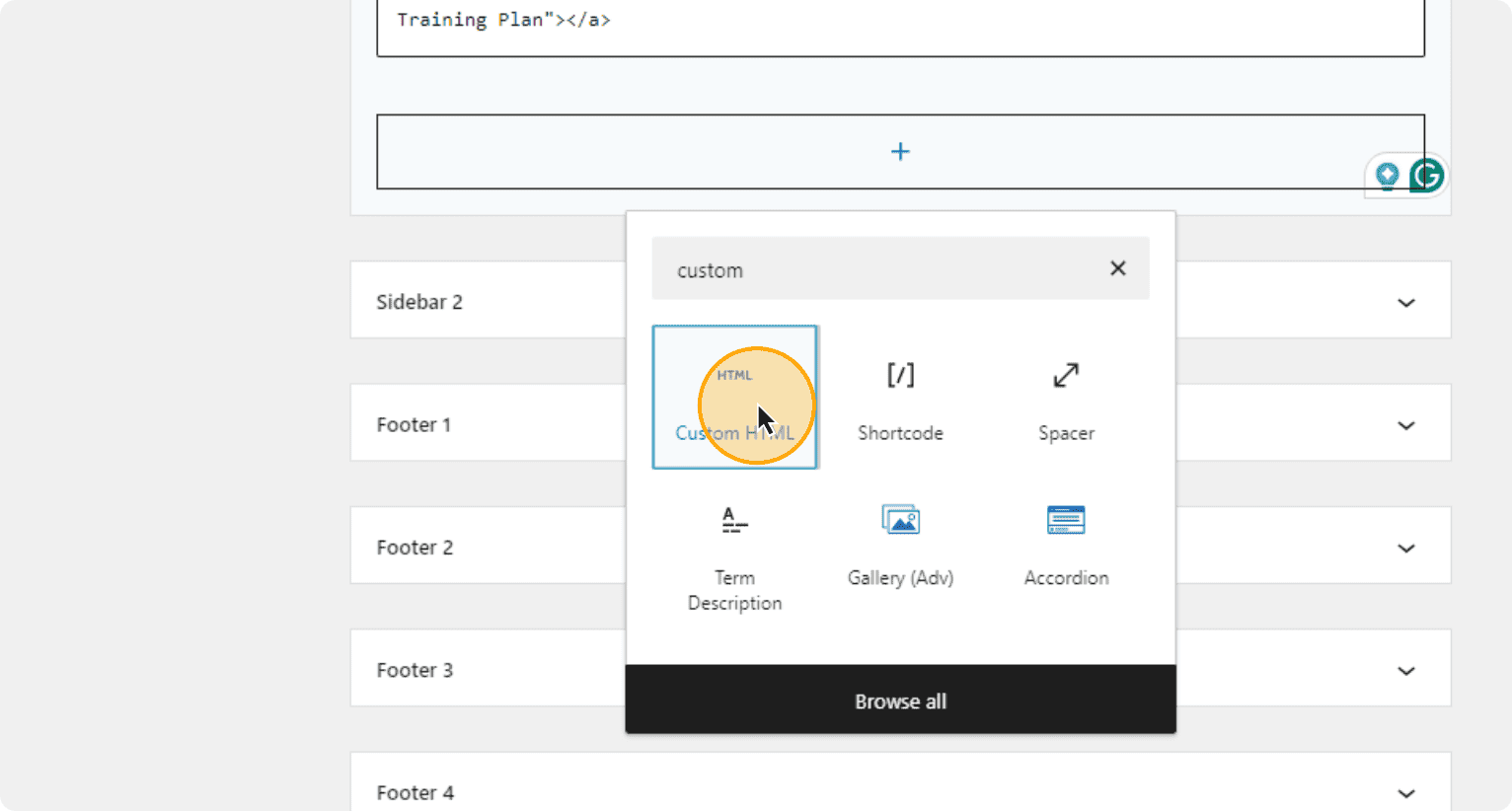
4. Click on “Custom HTML”. You might have to search for it if it’s not one of the first few.

Type or paste in the new shortcode and hit Save.
Using Shortcodes with Attributes
Many shortcodes accept attributes to customize their output. Check your theme or plugin documentation to see what’s available.
[shortcode_name attribute1="value1" attribute2="value2"]Here’s an example using a hypothetical “slider” shortcode:
[slider id="homepage" speed="500" arrows="true"]Here’s a gallery of specific images. The “gallery” shortcode without the IDs attribute will return all images associated with that particular page or post.
[gallery ids="123,124,125"]Using Shortcodes in PHP code
Let’s say you’re creating a custom theme and need to insert a shortcode directly within the PHP code.
<?php echo do_shortcode('[your_shortcode]'); ?>
//simply replace "your_shortcode" with your actual shortcode and you're set.Creating Shortcodes in PHP code
This bit is a bit more advanced, but here’s how you can create a completely new shortcode for your theme. The following code would go into your functions.php file.
The new shortcode – [last_10_posts] – will execute the code below and return the most recent 10 post titles.
function last_10_posts_shortcode() {
// Query for the last 10 posts
$args = array(
'numberposts' => 10,
'post_status' => 'publish',
);
$recent_posts = wp_get_recent_posts($args);
// Start output buffering
ob_start();
// Check if there are any posts
if (!empty($recent_posts)) {
echo '<ul>';
foreach ($recent_posts as $post) {
echo '<li><a href="' . get_permalink($post['ID']) . '">' . esc_html($post['post_title']) . '</a></li>';
}
echo '</ul>';
} else {
echo '<p>No recent posts found.</p>';
}
// Get the output buffer content
$output = ob_get_clean();
return $output;
}
// Register the shortcode
add_shortcode('last_10_posts', 'last_10_posts_shortcode');Troubleshooting Shortcodes
If a shortcode isn’t working:
- Double-check the syntax, including spelling and attributes
- Ensure the plugin or theme providing the shortcode is active
- Check if the shortcode requires any specific setup or configuration
Best Practices
- Don’t overuse shortcodes; they can make your content harder to read and edit
- Keep a list of the shortcodes you frequently use for easy reference
- Always preview your content to ensure shortcodes are rendering correctly
There is additional information on the WordPress site.
By following these steps, you should be able to effectively use shortcodes created by others in your WordPress site, enhancing its functionality and appearance without needing to write complex code yourself.
Good luck!






